PythonでGUIアプリ開発を行う際、dearpyguiは学習曲線が緩やかで、初心者から上級者まで使いやすいフレームワークです。この記事では、dearpyguiの特徴や利点、基本的な使い方から応用的なテクニックまでを詳しく解説します。他のGUIフレームワークとの比較も交えながら、dearpyguiでのGUIアプリ開発をわかりやすくガイドしていきます。
- dearpyguiの概要と特徴、他のGUIフレームワークとの比較
- dearpyguiのインストール方法とHello Worldプログラムの作成
- ウィンドウ、ウィジェット、イベントの基礎
- ボタン、テキストボックス、リストボックスなどの実装例
- メニューバーとダイアログの作成方法
- matplotlibを使ったグラフ描画のGUIアプリへの組み込み方
- レイアウト機能を使いこなすコツ
- スタイル設定でアプリの見た目をカスタマイズする方法
- PyInstallerを使った実行ファイルの作成方法
dearpyguiとは?Pythonの他のGUIフレームワークとの比較
PythonでGUIアプリケーションを開発する際、開発者は多くのフレームワークから選択する必要があります。その中でも、dearpyguiは近年注目を集めている新しいGUIフレームワークです。dearpyguiは、シンプルで直感的なAPIを提供し、PythonでのGUIアプリ開発を容易にします。
dearpyguiの概要と特徴
dearpyguiは、以下のような特徴を持つPythonのGUIフレームワークです。
- 依存関係が少なく、インストールが簡単
- PythonのバージョンとOS(Windows, macOS, Linux)の互換性が高い
- GPUアクセラレーションによる高速なレンダリングが可能
- オープンソースで、MITライセンスの下で自由に利用できる
これらの特徴により、dearpyguiは初心者から上級者まで幅広い開発者に適したフレームワークとなっています。
Python の代表的な GUI フレームワークとの比較表
以下の表は、dearpyguiと他の代表的なPythonのGUIフレームワークを比較したものです。
| フレームワーク | ライセンス | 依存関係 | 学習難易度 | レンダリング速度 |
|---|---|---|---|---|
| dearpygui | MIT | 低 | 易 | 高 |
| tkinter | PSFL | 低 | 易 | 中 |
| PyQt | GPL/商用 | 高 | 中 | 高 |
| wxPython | wxWindows Library Licence | 中 | 中 | 中 |
dearpygui が選ばれる理由
dearpyguiが選ばれる主な理由は以下の通りです。
- シンプルで直感的なAPIにより、学習が容易
- 依存関係が少なく、インストールが簡単
- GPUアクセラレーションによる高速なレンダリング
- オープンソースで自由に利用できる
これらの利点から、dearpyguiは特に初心者やシンプルなGUIアプリケーションを開発したい場合に適しています。
次の章では、dearpyguiを使ったGUIアプリ開発の基本について説明します。インストール方法やHello Worldプログラムの作成を通じて、dearpyguiの使い方を実践的に学びましょう。
dearpyguiによるGUIアプリ開発の基本
dearpyguiを使ったGUIアプリ開発を始めるには、まずdearpyguiをインストールし、基本的な使い方を理解する必要があります。この章では、インストール方法、Hello Worldプログラムの作成、ウィンドウ、ウィジェット、イベントの基礎について説明します。
dearpyguiのインストール方法
dearpyguiのインストールは、pipを使用するのが最も簡単です。以下のコマンドを実行してください。
pip install dearpygui
Anacondaを使用している場合は、以下のコマンドでインストールできます。
conda install -c conda-forge dearpygui
dearpyguiを使ったHello Worldプログラム
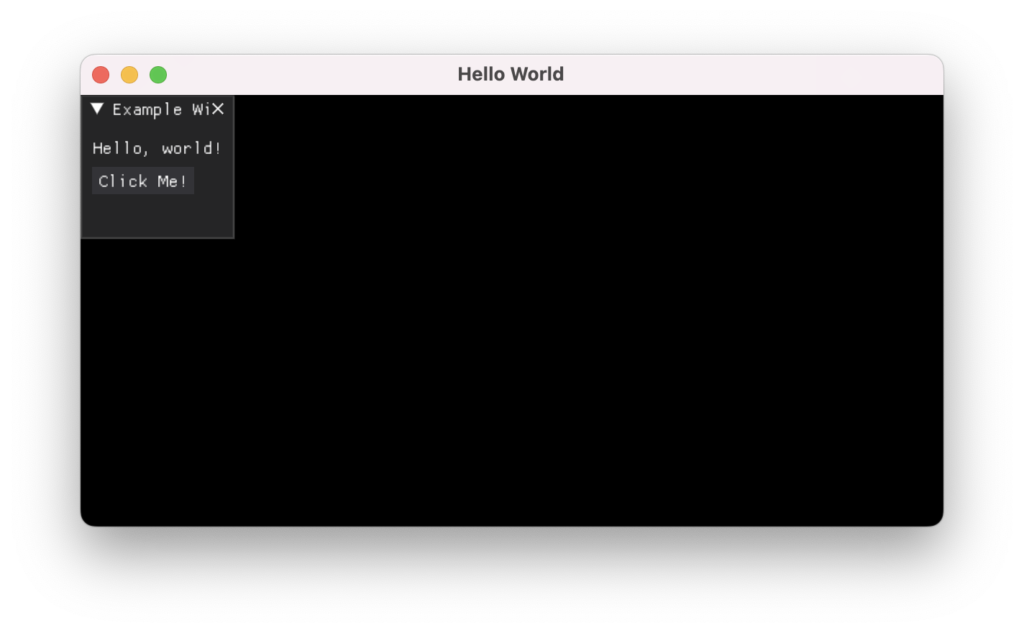
以下のコードは、dearpyguiを使った簡単なHello Worldプログラムです。
import dearpygui.dearpygui as dpg
dpg.create_context()
dpg.create_viewport(title='Hello World', width=600, height=300)
with dpg.window(label="Example Window"):
dpg.add_text("Hello, world!")
dpg.add_button(label="Click Me!")
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

このコードでは、dpg.create_context()でコンテキストを作成し、dpg.create_viewport()でウィンドウを作成しています。dpg.window()を使ってウィンドウを定義し、その中にテキストとボタンを追加しています。
dearpyguiのウィンドウ、ウィジェット、イベントの基礎
dearpyguiでは、ウィンドウを作成し、その中にウィジェットを配置することでGUIを構築します。主なウィジェットには、テキスト、ボタン、チェックボックス、ラジオボタン、リストボックスなどがあります。
ウィジェットに対するユーザーのアクション(クリック、値の変更など)によってイベントが発生します。イベントに関数を割り当てることで、プログラムの動作を定義できます。
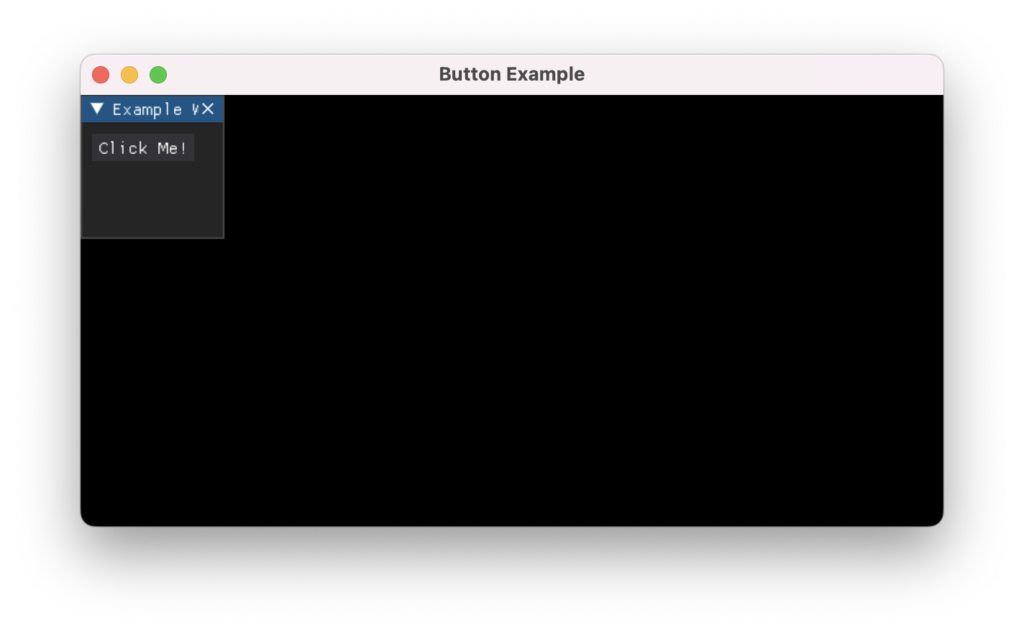
以下のコードは、ボタンクリックイベントを処理する例です。
import dearpygui.dearpygui as dpg
def button_callback(sender, app_data, user_data):
print("Button clicked!")
dpg.create_context()
dpg.create_viewport(title='Button Example', width=600, height=300)
with dpg.window(label="Example Window"):
dpg.add_button(label="Click Me!", callback=button_callback)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

この例では、button_callback関数をボタンのクリックイベントに割り当てています。ボタンがクリックされると、”Button clicked!”というメッセージが表示されます。
以上で、dearpyguiによるGUIアプリ開発の基本を理解できました。次の章では、より実践的なGUIアプリ開発について説明します。ボタン、テキストボックス、リストボックスなどのウィジェットの実装例や、メニューバーとダイアログの作成方法を学びましょう。
dearpyguiを使った実践的なGUIアプリ開発
dearpyguiの基本を理解したら、次は実践的なGUIアプリ開発に挑戦してみましょう。この章では、ボタン、テキストボックス、リストボックスなどのウィジェットの実装例、メニューバーとダイアログの作成方法、matplotlibを使ったグラフ描画のGUIアプリへの組み込み方について説明します。
ボタン、テキストボックス、リストボックスなどの実装例
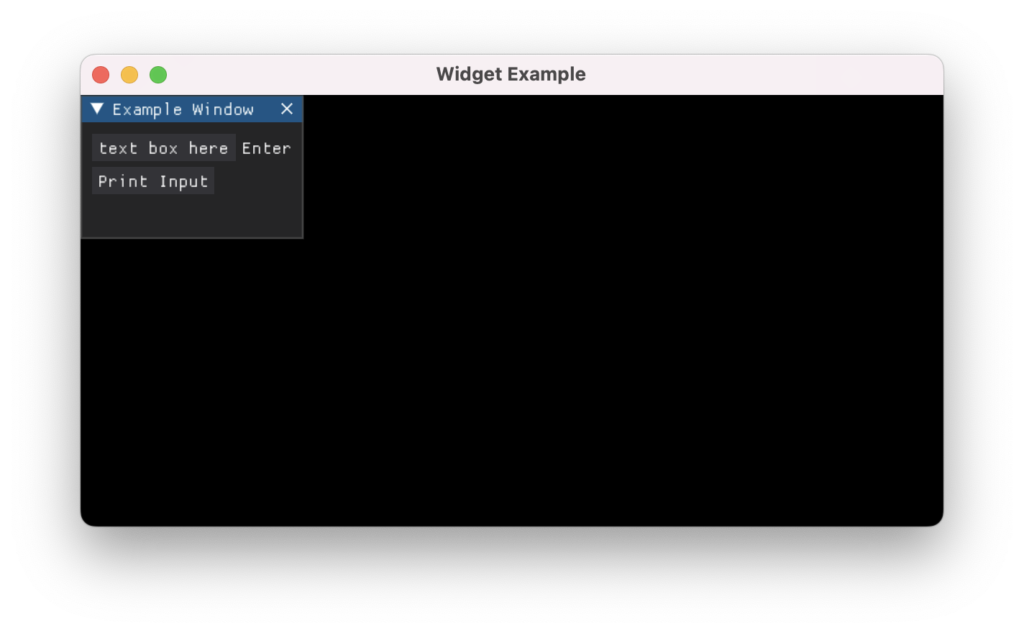
dearpyguiでは、様々なウィジェットを簡単に実装できます。以下は、ボタンとテキストボックスの実装例です。
import dearpygui.dearpygui as dpg
def button_callback(sender, app_data, user_data):
print(f"Input value: {dpg.get_value(user_data)}")
dpg.create_context()
dpg.create_viewport(title='Widget Example', width=600, height=300)
with dpg.window(label="Example Window"):
input_tag = dpg.add_input_text(label="Enter text", default_value="Hello, world!")
dpg.add_button(label="Print Input", callback=button_callback, user_data=input_tag)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

このコードでは、dpg.add_input_text()を使ってテキストボックスを作成し、dpg.add_button()を使ってボタンを作成しています。ボタンのクリックイベントには、button_callback関数を割り当てています。
メニューバーとダイアログの作成方法
dearpyguiを使って、メニューバーやダイアログを作成することもできます。メニューバーはdpg.add_menu_bar()を使って作成し、dpg.add_menu()とdpg.add_menu_item()を使ってメニューとメニュー項目を追加します。
ダイアログは、dpg.add_file_dialog()やdpg.add_color_picker()などを使って作成し、callbackパラメータでダイアログの結果を処理する関数を指定します。
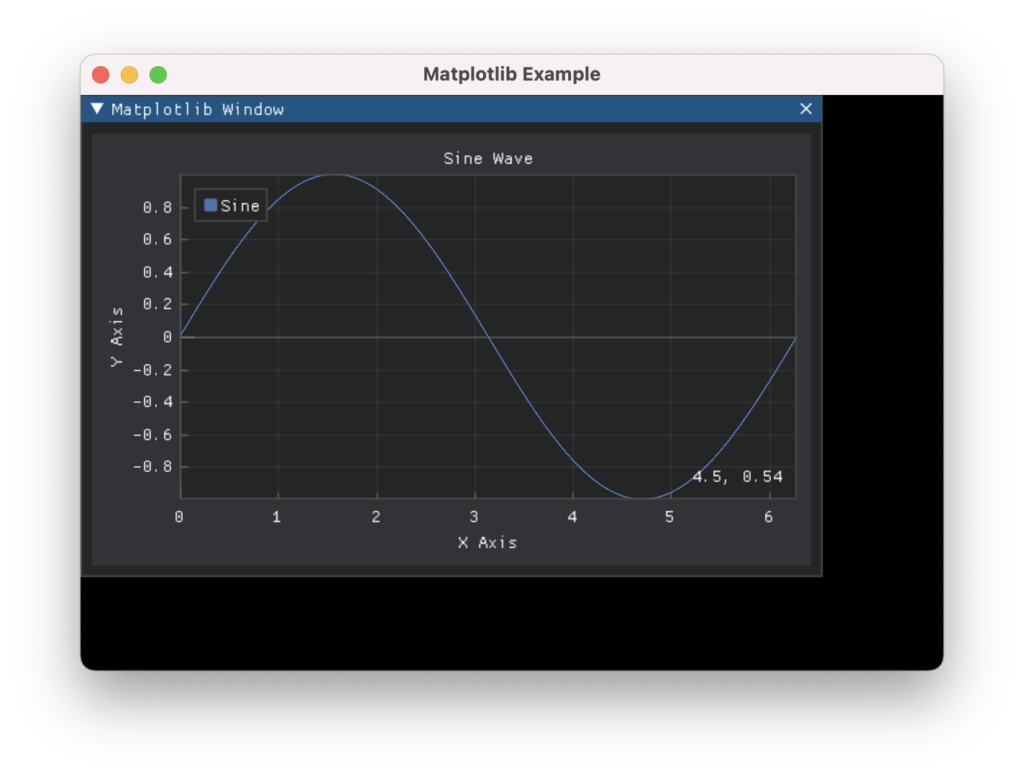
matplotlibを使ったグラフ描画のGUIアプリへの組み込み方
dearpyguiとmatplotlibを組み合わせることで、グラフ描画機能を持つGUIアプリを開発できます。以下は、サインカーブを描画する例です。
import dearpygui.dearpygui as dpg
import numpy as np
import matplotlib.pyplot as plt
dpg.create_context()
dpg.create_viewport(title='Matplotlib Example', width=600, height=400)
with dpg.window(label="Matplotlib Window"):
with dpg.plot(label="Sine Wave", height=300, width=500):
dpg.add_plot_legend()
dpg.add_plot_axis(dpg.mvXAxis, label="X Axis")
dpg.add_plot_axis(dpg.mvYAxis, label="Y Axis", tag="y_axis")
x = np.linspace(0, 2 * np.pi, 100)
y = np.sin(x)
dpg.add_line_series(x, y, label="Sine", parent="y_axis")
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

このコードでは、dpg.add_plot()を使ってグラフ描画用のキャンバスを作成し、dpg.add_line_series()を使ってサインカーブを描画しています。
以上の例から分かるように、dearpyguiを使えば、実践的なGUIアプリを簡単に開発できます。次の章では、dearpyguiのより発展的な使い方について説明します。レイアウト機能を使いこなすコツ、スタイル設定によるアプリの見た目のカスタマイズ、PyInstallerを使った実行ファイルの作成方法などを学びましょう。
dearpyguiのより発展的な使い方
dearpyguiを使ってGUIアプリ開発の基本を学んだら、次はより発展的な使い方を探ってみましょう。この章では、dearpyguiのレイアウト機能を使いこなすコツ、スタイル設定でアプリの見た目をカスタマイズする方法、PyInstallerを使った実行ファイルの作成方法について説明します。
dearpyguiのレイアウト機能を使いこなすコツ
dearpyguiには、ウィジェットのレイアウトを柔軟に調整するための機能が用意されています。以下は、レイアウトを使いこなすためのいくつかのコツです。
dpg.add_child()を使って、ウィンドウ内に子ウィンドウを作成し、ウィジェットをグループ化できます。dpg.add_group()を使って、ウィジェットを水平方向または垂直方向にグループ化できます。dpg.add_spacer()を使って、ウィジェット間にスペースを追加できます。width、height、pos、spacingなどのパラメータを調整することで、レイアウトを細かくコントロールできます。
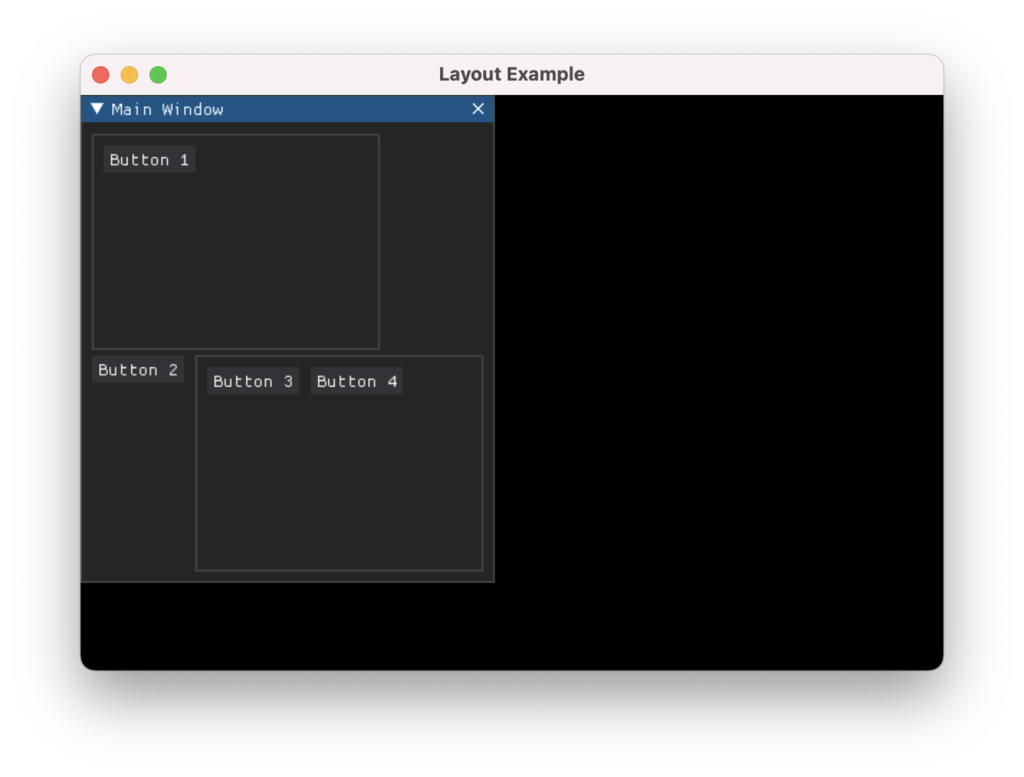
以下は、レイアウトの例です。
import dearpygui.dearpygui as dpg
dpg.create_context()
dpg.create_viewport(title='Layout Example', width=600, height=400)
with dpg.window(label="Main Window"):
with dpg.child(label="Child Window 1", width=200, height=150):
dpg.add_button(label="Button 1")
dpg.add_button(label="Button 2")
dpg.add_same_line()
with dpg.child(label="Child Window 2", width=200, height=150):
with dpg.group(horizontal=True):
dpg.add_button(label="Button 3")
dpg.add_button(label="Button 4")
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

dearpyguiのスタイル設定でアプリの見た目をカスタマイズ
dearpyguiでは、スタイル設定を使ってアプリの見た目をカスタマイズできます。
dpg.set_primary_window()を使って、メインウィンドウのスタイルを設定できます。dpg.add_theme()を使って、カスタムテーマを作成し、ウィジェットに適用できます。dpg.set_theme_item()を使って、個々のウィジェットのスタイルを設定できます。
以下は、スタイル設定の例です。
import dearpygui.dearpygui as dpg
dpg.create_context()
dpg.create_viewport(title='Style Example', width=600, height=400)
with dpg.theme() as custom_theme:
with dpg.theme_component(dpg.mvAll):
dpg.add_theme_color(dpg.mvThemeCol_Button, (0, 119, 0), category=dpg.mvThemeCat_Core)
dpg.add_theme_style(dpg.mvStyleVar_FrameRounding, 5, category=dpg.mvThemeCat_Core)
dpg.set_primary_window("Main Window", True)
with dpg.window(label="Main Window", tag="Main Window"):
dpg.add_button(label="Button with Custom Style")
dpg.bind_theme(custom_theme)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
dearpyguiとPyInstallerを使った実行ファイルの作成方法
dearpyguiを使って開発したGUIアプリを配布する際には、PyInstallerを使って実行ファイルを作成すると便利です。以下は、実行ファイルを作成する手順です。
- PyInstallerをインストールします:
pip install pyinstaller - dearpyguiを使ったPythonスクリプトを用意します。
- コマンドラインで以下のコマンドを実行し、実行ファイルを作成します:
pyinstaller --onefile your_script.py distフォルダ内に生成された実行ファイルを配布します。
以上の情報を活用して、dearpyguiのより発展的な使い方を理解し、より洗練されたGUIアプリ開発に挑戦してみてください。
次の章では、これまでの内容をまとめ、dearpyguiでPythonのGUIアプリ開発を効率化する方法について振り返ります。
まとめ:dearpyguiでPythonのGUIアプリ開発を効率化しよう!
この記事では、dearpyguiを使ったPythonのGUIアプリ開発について、基礎から応用までを詳細に解説してきました。dearpyguiは、シンプルで直感的なAPIを提供し、初心者から上級者まで幅広い開発者に適したGUIフレームワークです。
dearpyguiは初心者から上級者まで使える優れたGUIフレームワーク
dearpyguiは、初心者でも簡単に学習できるシンプルなAPIを提供しながら、レイアウト機能やスタイル設定など、発展的な機能も備えています。依存関係が少なく、インストールが容易で、PythonのバージョンとOSの互換性が高いため、幅広い環境で利用可能です。また、オープンソースで自由に利用できるという利点もあります。
dearpyguiを使いこなすことでアプリ開発の幅が広がる
dearpyguiを使いこなすことで、様々なウィジェットを簡単に実装し、メニューバーやダイアログを作成することができます。また、matplotlibなどの外部ライブラリと連携し、データ可視化機能を持つアプリを開発することも可能です。レイアウト機能やスタイル設定を活用し、アプリの見た目を自由にカスタマイズできるのも大きな利点です。さらに、PyInstallerを使って実行ファイルを作成し、アプリを配布することもできます。
記事のおさらいと、dearpyguiでGUIアプリ開発にチャレンジするよう促す
この記事では、以下の内容を学びました。
- dearpyguiの概要と特徴、他のGUIフレームワークとの比較
- インストール方法、Hello Worldプログラムの作成、ウィンドウ、ウィジェット、イベントの基礎
- ボタン、テキストボックス、リストボックスなどの実装例、メニューバーとダイアログの作成方法、matplotlibとの連携
- レイアウト機能を使いこなすコツ、スタイル設定でアプリの見た目をカスタマイズする方法、PyInstallerを使った実行ファイルの作成方法
これらの知識を活かして、ぜひdearpyguiでGUIアプリ開発にチャレンジしてみてください。dearpyguiを使いこなすことで、Pythonでの
効率的で魅力的なGUIアプリ開発が可能になります。まずは簡単なアプリから始めて、徐々に機能を追加していくことをおすすめします。
PythonでGUIアプリ開発を始めたい方、既存のGUIフレームワークに不満を感じている方、アプリ開発の効率を上げたい方は、ぜひdearpyguiを試してみてください。シンプルで使いやすく、高機能なdearpyguiが、あなたのGUIアプリ開発をサポートします。