Pythonでデータ可視化をする際に、Altairは強力な選択肢の一つです。シンプルで宣言的な文法により、少ないコード量で美しく表現力豊かなグラフを作成できます。この記事では、Altairの基本的な使い方から応用的なテクニックまで、実例を交えながら詳しく解説します。
- Altairの基本的な使い方と、様々なグラフの作成方法
- インタラクティブ機能や複合グラフなど、高度な可視化テクニック
- Streamlitを使ったWebアプリケーションへのAltairの組み込み方
- Altairを学習するための参考資料とチートシート
- Altairを使ったデータ可視化の可能性と活用シーン
Altairとは?Pythonデータ可視化ライブラリの特徴と魅力
Altairは、Pythonにおける宣言的な統計データ可視化ライブラリです。Vega-LiteおよびVegaという可視化文法に基づいており、シンプルで一貫性のあるAPIを提供しています。これにより、少ないコード量で美しくインタラクティブなグラフを作成することができます。
Altairの大きな特徴は、宣言的なAPIを採用していることです。グラフの構成要素であるデータ、マーク、エンコーディング等を宣言的に記述することで、何を可視化するかに注力でき、どのように可視化するかはAltairが最適化してくれます。これによりコードの可読性と再利用性が高まります。
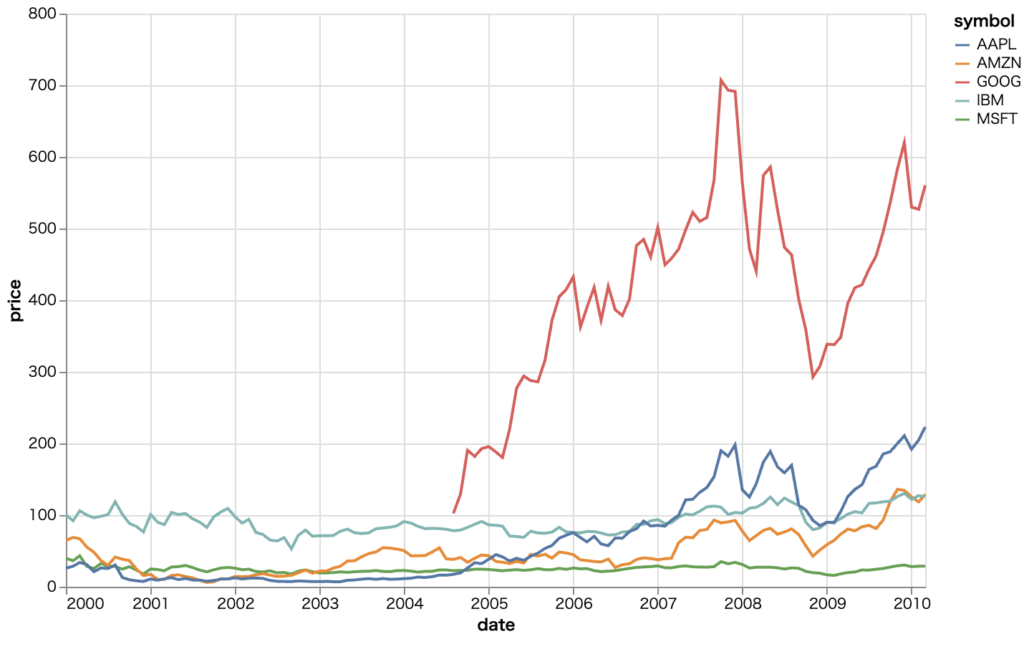
例えば、以下のコードは、Altairを使って簡単に折れ線グラフを作成する例です。
import altair as alt
from vega_datasets import data
source = data.stocks()
alt.Chart(source).mark_line().encode(
x='date',
y='price',
color='symbol'
).properties(
width=600, height=400
)

このように、データソース、マーク(線)、エンコーディング(x軸、y軸、色)をわかりやすく記述するだけで、複数の株価の推移を表現する折れ線グラフを作成できます。
Altairを使うメリットは、少ないコード量で高品質なグラフを作成できることに加え、グラフの見た目やインタラクションを細かく制御できる点にあります。また、Vega-Liteの文法に基づいているため、他の言語への移植性も高くなっています。
Altairはデータ、マーク、エンコーディング、トランスフォーム、ビューという基本的な構成要素を組み合わせてグラフを作成します。データはグラフ化するデータ(Pandasデータフレーム等)、マークはグラフの視覚的要素(棒、線、点など)、エンコーディングはデータをマークの属性(位置、色、形状等)に割り当てる方法、トランスフォームはデータの変換、集計、フィルタリング等、ビューはグラフのサイズ、タイトル、凡例などの設定を表します。
Altairは、Matplotlibのようなimperativeなアプローチではなく、宣言的なアプローチを取ることで、よりシンプルで直感的なコードでグラフを作成できます。また、Seabornのようなスタイリッシュなデフォルトテーマを提供しつつ、柔軟なカスタマイズも可能にしています。
以上のように、Altairは、宣言的で洗練されたAPI、美しいデフォルトテーマ、優れたカスタマイズ性を兼ね備えたPythonのデータ可視化ライブラリです。少ないコードで高品質なグラフを作成でき、データサイエンティストや研究者に愛されるライブラリのひとつとなっています。
Altairを使ったデータ可視化の基本ステップ
Altairを使ってデータ可視化を行う際の基本的な流れは、以下の4つのステップに分けられます。
- 環境設定: PythonとAltair、その他必要なライブラリをインストールします。
- データの準備: 可視化するデータを読み込み、必要に応じて前処理を行います。
- グラフの作成: マーク、エンコーディング、トランスフォーム等を設定してグラフを作成します。
- グラフの表示: Jupyterノートブックやウェブアプリケーションでグラフを表示します。
まず、環境設定ではPythonのバージョン3.6以上が必要です。Altairはpip install altairでインストールできます。また、データ処理に使うPandasやNumpy、グラフの表示に使うJupyter Notebookなども必要に応じてインストールします。
データの準備では、CSVやJSONファイルからデータを読み込んだり、Altairが提供するサンプルデータセットを使ったりします。例えば、CSVファイルは以下のようにPandasのread_csv()で読み込めます。
import pandas as pd
df = pd.read_csv('data.csv')
グラフの作成は、alt.Chart()でチャートオブジェクトを作成するところから始まります。次に、mark_*()でマーク(ポイント、線、棒など)を指定し、encode()でエンコーディング(x軸、y軸、色、サイズ等)を設定します。properties()ではグラフのサイズ等を設定し、interactive()でズームやパンなどのインタラクションを追加できます。
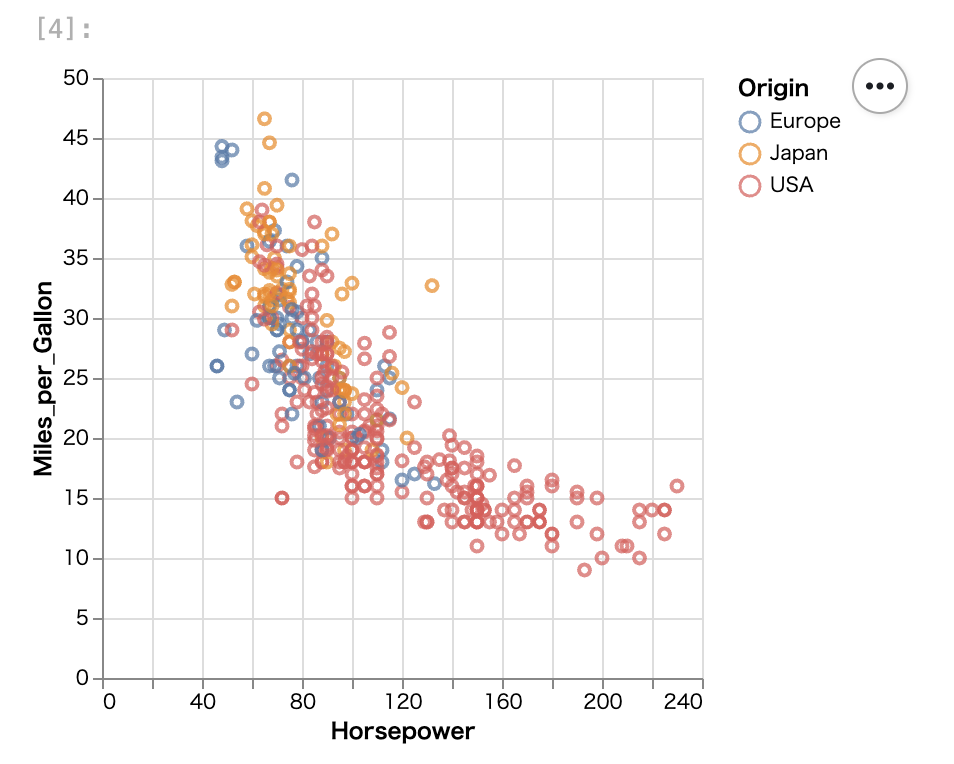
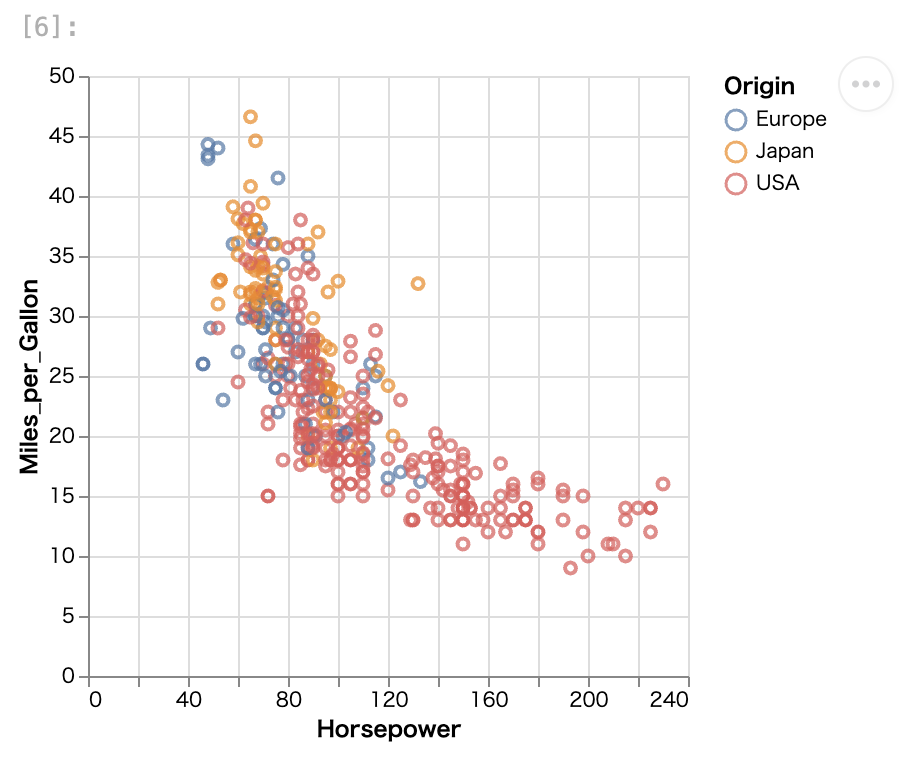
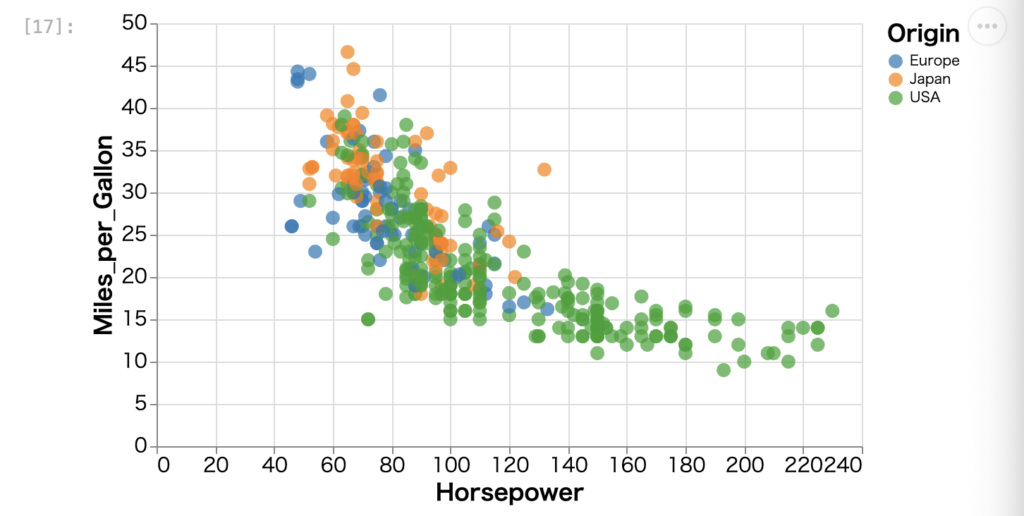
以下は、Altairを使って散布図を作成する例です。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
tooltip=['Name', 'Origin', 'Horsepower', 'Miles_per_Gallon']
).interactive()

このコードでは、data.cars()でサンプルデータセットを読み込み、mark_point()で散布図のマークを指定しています。encode()では、x軸にHorsepower、y軸にMiles_per_Gallon、色にOriginをマッピングし、ツールチップにも複数の情報を表示するように設定しています。最後にinteractive()を呼び出すことで、ズームやパン、ホバー時のツールチップ表示などのインタラクティブ機能が追加されます。
次の章では、これらの各ステップについてより詳細に説明していきます。環境構築の手順、データの準備方法、グラフの設定方法など、Altairを使ったデータ可視化のコツを順を追って解説します。
Altairでよく使う7つのグラフと作成方法
Altairを使えば、様々な種類のグラフを簡単に作成できます。ここでは、よく使われる7つのグラフの特徴と作成方法を紹介します。
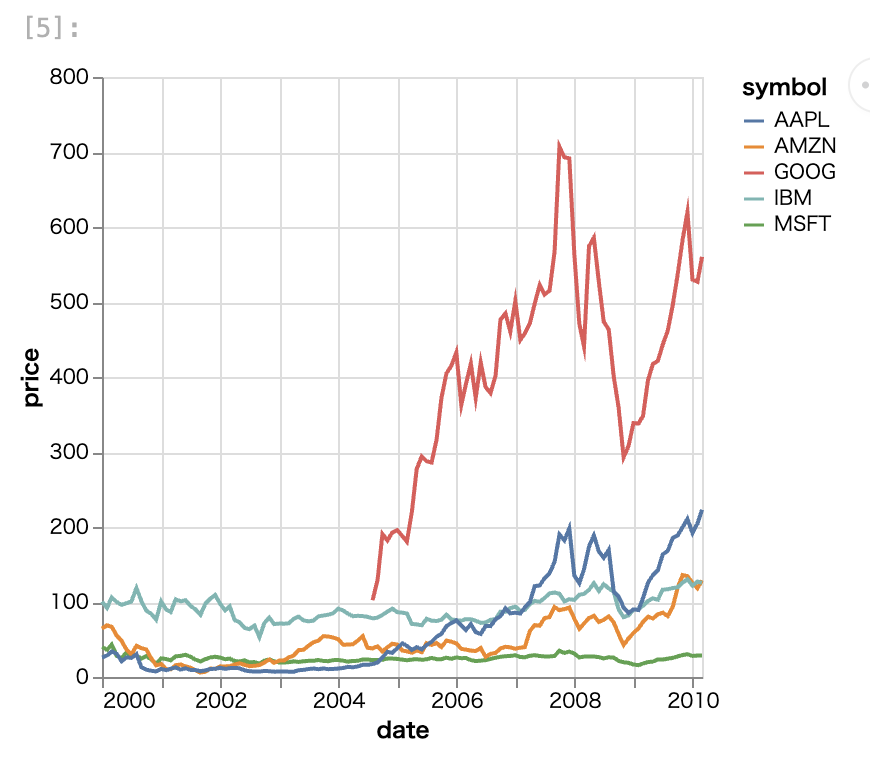
折れ線グラフの作成 – 時系列データの可視化に適したグラフ
折れ線グラフは、時系列データや連続的な変化を表現するのに適しています。Altairでは、マークにmark_line()を使用し、x軸に時間や連続的な変数、y軸に量や値を割り当てます。複数の線を表示する場合は、colorやstrokeDashでエンコードできます。
import altair as alt
from vega_datasets import data
source = data.stocks()
alt.Chart(source).mark_line().encode(
x='date',
y='price',
color='symbol'
)

散布図の作成 – 2変数の関係性を見るのに適したグラフ
散布図は、2つの連続変数の関係を表現するのに適しています。Altairでは、マークにmark_point()を使用し、x軸とy軸にそれぞれ連続変数を割り当てます。色、形、サイズなどでさらに情報をエンコードできます。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin'
)

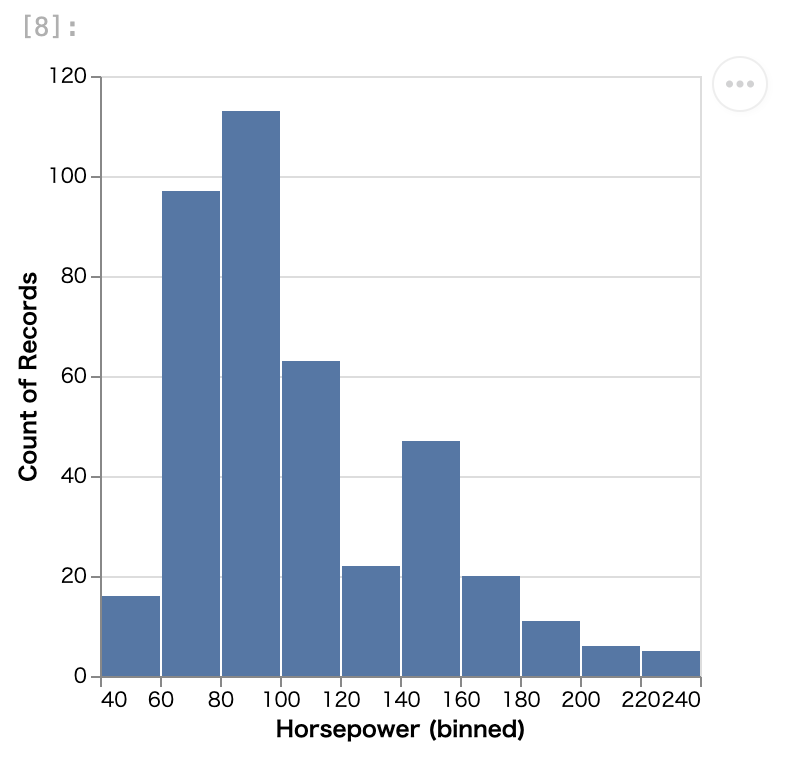
ヒストグラムの作成 – データの分布を見るのに適したグラフ
ヒストグラムは、データの分布を表現するのに適しています。Altairでは、マークにmark_bar()を使用し、x軸にビンの範囲、y軸にビンの度数を割り当てます。bin=Trueを指定することで、連続変数を自動的にビン分割できます。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_bar().encode(
alt.X('Horsepower', bin=True),
y='count()'
)

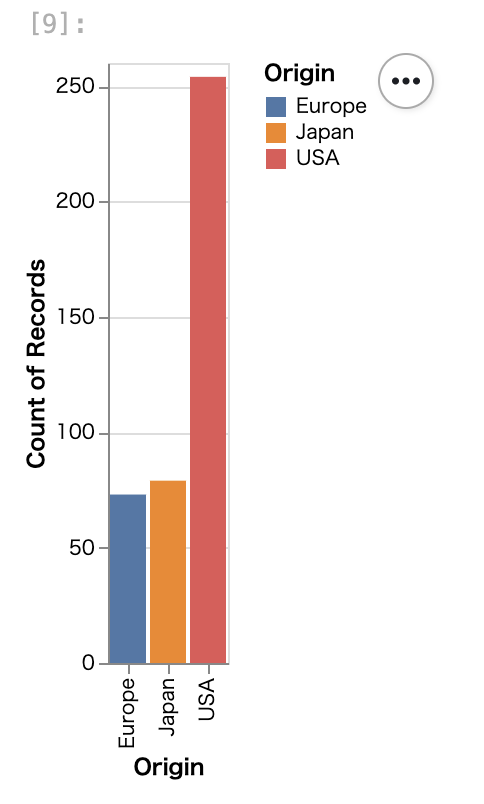
棒グラフの作成 – カテゴリ別の数値を比較するのに適したグラフ
棒グラフは、カテゴリ変数の量や頻度を比較するのに適しています。Altairでは、マークにmark_bar()を使用し、x軸またはy軸にカテゴリ変数、もう一方の軸に量や頻度を割り当てます。色や並び替えでさらに情報をエンコードできます。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_bar().encode(
x='Origin',
y='count()',
color='Origin'
)

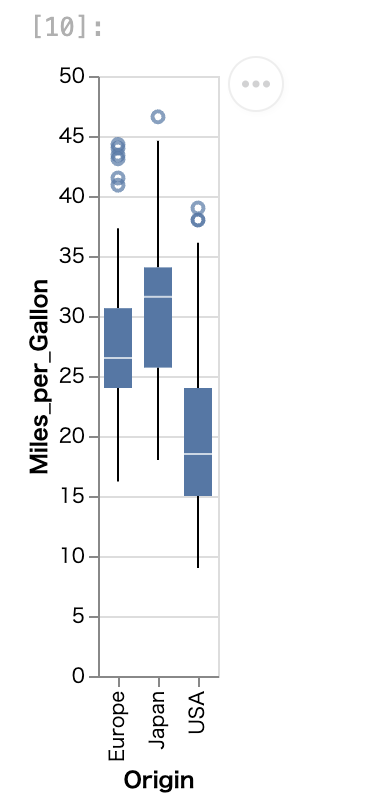
箱ひげ図の作成 – データの分布や外れ値を見るのに適したグラフ
箱ひげ図は、データの分布、中央値、四分位範囲、外れ値を表現するのに適しています。Altairでは、マークにmark_boxplot()を使用し、x軸またはy軸にカテゴリ変数、もう一方の軸に量的変数を割り当てます。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_boxplot().encode(
x='Origin',
y='Miles_per_Gallon'
)

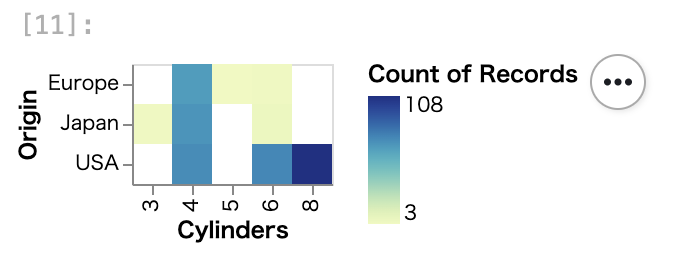
ヒートマップの作成 – 3変数の関係性を色の濃淡で表現するグラフ
ヒートマップは、2つのカテゴリ変数とそれに対応する値を色で表現するのに適しています。Altairでは、マークにmark_rect()を使用し、x軸とy軸にカテゴリ変数、色に値を割り当てます。aggregateを使ってデータを集計することが多いです。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_rect().encode(
x='Cylinders:O',
y='Origin:O',
color='count():Q'
)

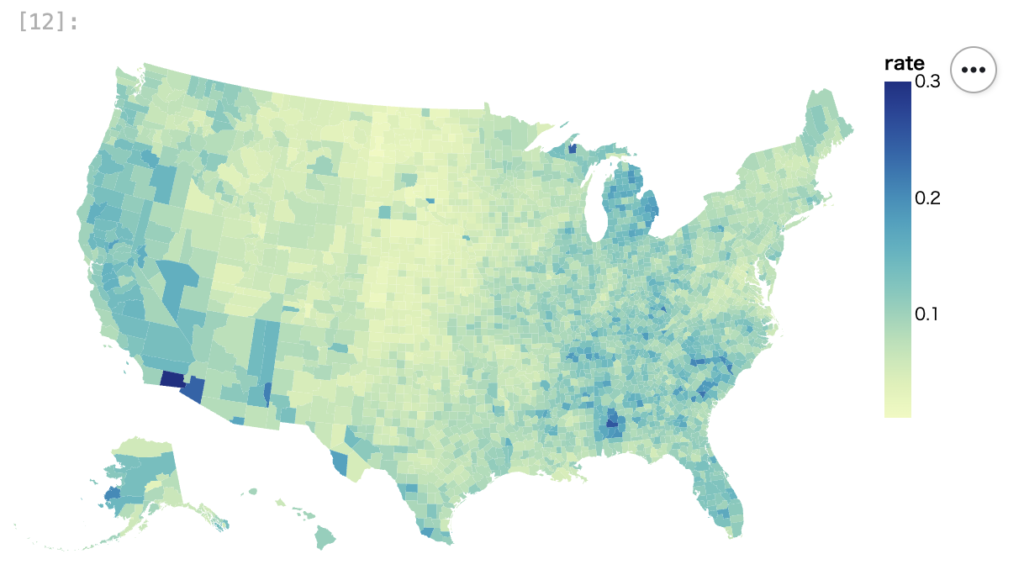
地図上のデータプロットの作成 – 地理情報を可視化するグラフ
地図は、地理空間データを可視化するのに適しています。Altairでは、マークにmark_geoshape()を使用し、lookupを使って地図データとデータを結合します。色や大きさでデータをエンコードできます。
import altair as alt
from vega_datasets import data
counties = alt.topo_feature(data.us_10m.url, 'counties')
source = data.unemployment.url
alt.Chart(counties).mark_geoshape().encode(
color='rate:Q'
).transform_lookup(
lookup='id',
from_=alt.LookupData(source, 'id', ['rate'])
).project(
type='albersUsa'
).properties(
width=500,
height=300
)

以上の7つのグラフは、データの特性や可視化の目的に応じて使い分けると効果的です。Altairでは、これらのグラフを簡単なコードで作成でき、インタラクティブ性も付加できます。ぜひ実際のデータを使って試してみてください。
Altairの応用的な使い方 – よりリッチなデータ可視化を目指して
Altairは、単純なグラフの作成だけでなく、より高度で魅力的なデータ可視化を実現するための様々な機能を提供しています。ここでは、インタラクティブ機能の追加、複数グラフの組み合わせ、グラフのカスタマイズ、グラフの保存など、Altairの応用的な使い方について説明します。
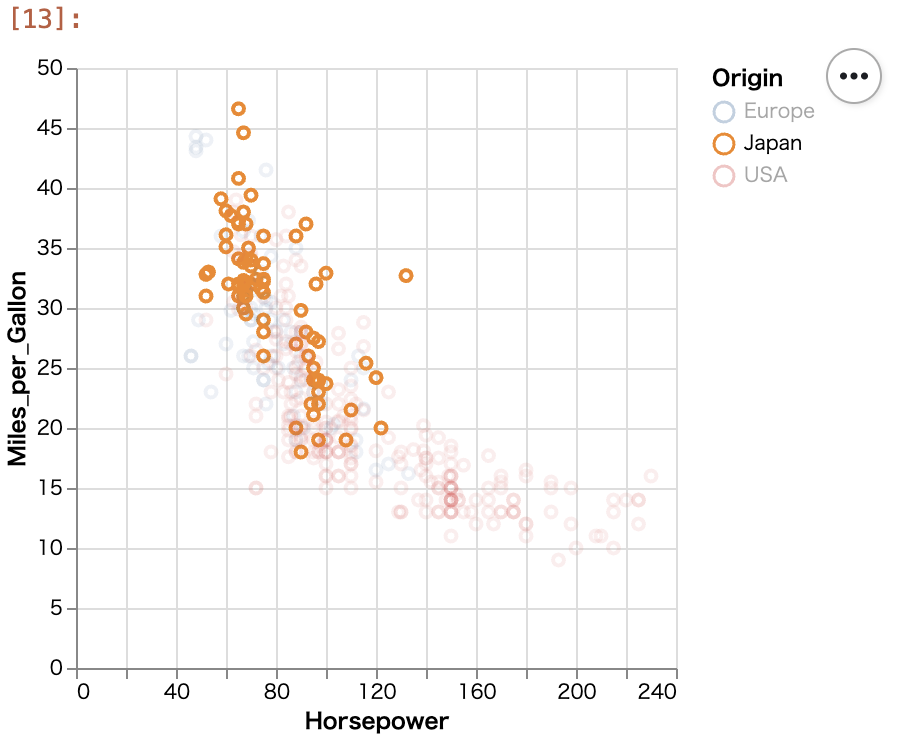
インタラクティブ機能の追加方法 – 選択、ズーム、ツールチップなど
Altairでは、selectionを使ってインタラクティブな選択機能を追加できます。selection_single(単一選択)、selection_multi(複数選択)、selection_interval(範囲選択)などがあり、選択した要素の情報を他のグラフにリンクさせること(ブラシング&リンキング)もできます。
以下は、インタラクティブな散布図の例です。凡例をクリックすると、対応する点の不透明度が変化します。
import altair as alt
from vega_datasets import data
source = data.cars()
selector = alt.selection_single(fields=['Origin'], bind='legend')
alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
opacity=alt.condition(selector, alt.value(1), alt.value(0.1))
).add_selection(selector)

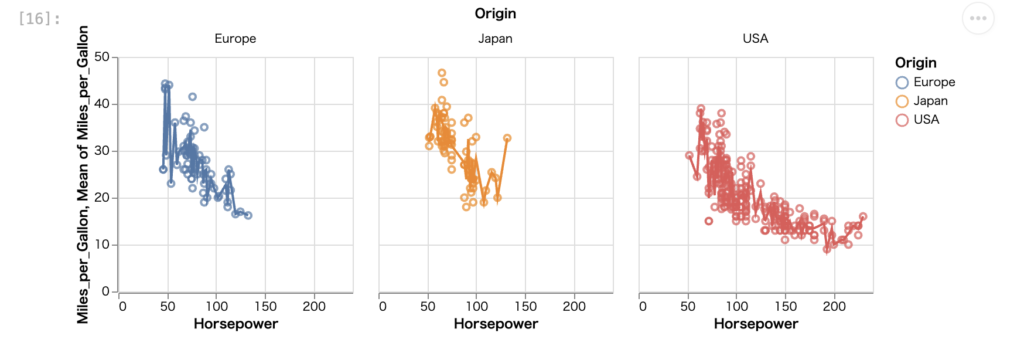
複数グラフの組み合わせ方 – Facetやlayeringを使った複合グラフ
Altairでは、facetを使ってデータをサブセットに分割し、複数のグラフを並べて表示できます。row、column、facetを使ってグラフをグリッド状に配置したり、layerを使って複数のグラフを重ねて表示したりできます。
以下は、ファセットとレイヤーを使った複合グラフの例です。車の原産国ごとに散布図を表示し、それぞれに回帰直線を重ねています。
import altair as alt
from vega_datasets import data
source = data.cars()
base = alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin'
).properties(
width=200,
height=200
)
line = base.mark_line(color='black').encode(
x='Horsepower',
y='mean(Miles_per_Gallon)'
)
facet = (base + line).facet('Origin', columns=3)
facet

グラフのカスタマイズ方法 – 色やスタイルのカスタマイズ、凡例やタイトルの設定
Altairでは、configure_()を使ってグラフの各要素(軸、凡例、タイトルなど)のスタイルを一括で変更できます。また、encode内で個別の要素のスタイルを指定することもできます。マークの色、サイズ、不透明度などもカスタマイズ可能です。
以下は、スタイルをカスタマイズした散布図の例です。マークのサイズと不透明度を変更し、色に特定のカラースキームを適用しています。また、軸と凡例のフォントサイズも変更しています。
import altair as alt
from vega_datasets import data
source = data.cars()
alt.Chart(source).mark_point(size=100, filled=True).encode(
x='Horsepower',
y='Miles_per_Gallon',
color=alt.Color('Origin', scale=alt.Scale(scheme='category10')),
opacity=alt.value(0.7)
).properties(
width=500,
height=300
).configure_axis(
labelFontSize=14,
titleFontSize=16
).configure_legend(
titleFontSize=16
)

Altairで作ったグラフの保存方法 – 画像やHTML形式での保存
Altairで作成したグラフは、様々な形式で保存できます。chart.save('filename.json')でグラフをJSONファイルとして保存し、chart.save('filename.html')でグラフをHTMLファイルとして保存できます。また、chart.save('filename.png')でグラフを画像ファイルとして保存することもできますが、この場合はchromedriveが必要です。
以下は、グラフを各形式で保存する例です。
import altair as alt
from vega_datasets import data
source = data.cars()
chart = alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin'
)
chart.save('chart.json')
chart.save('chart.html')
chart.save('chart.png', scale_factor=2.0)
以上のように、Altairには様々な応用的な機能があり、これらを活用することでよりリッチでインタラクティブなデータ可視化を実現できます。ぜひ実際のデータを使って試してみてください。
Altairを使ったデータ可視化Webアプリケーション開発
Altairで作成したグラフをWebアプリケーションに組み込むことで、インタラクティブなデータ可視化ダッシュボードを開発することができます。ここでは、PythonのWebアプリケーションフレームワークであるStreamlitを使って、Altairのグラフを組み込む方法を説明します。
Streamlitを使ったWebアプリケーションの作成方法
Streamlitは、PythonでWebアプリケーションを簡単に作成できるフレームワークです。特にデータサイエンスやデータ可視化のためのWebアプリに適しており、シンプルなAPI、自動UIの生成、高速な開発などが特徴です。
Streamlitを使うには、まずstreamlitライブラリをインストールします(pip install streamlit)。次に、Pythonスクリプトを作成し、streamlitの各種コマンドを使ってUIを構築します。最後に、streamlit runコマンドでスクリプトを実行し、Webアプリを起動します。
以下は、簡単なStreamlitアプリの例です。
import streamlit as st
st.title('My first Streamlit app')
name = st.text_input('Enter your name', '')
age = st.number_input('Enter your age', min_value=0, max_value=120, value=25)
if st.button('Submit'):
st.write(f'Hello, {name}! You are {age} years old.')
Altairで作ったグラフをStreamlitアプリに組み込む方法
Altairで作成したグラフは、streamlitのst.altair_chart()を使ってStreamlitアプリに簡単に組み込むことができます。インタラクティブ機能も含めて、そのままWebアプリ上で動作します。
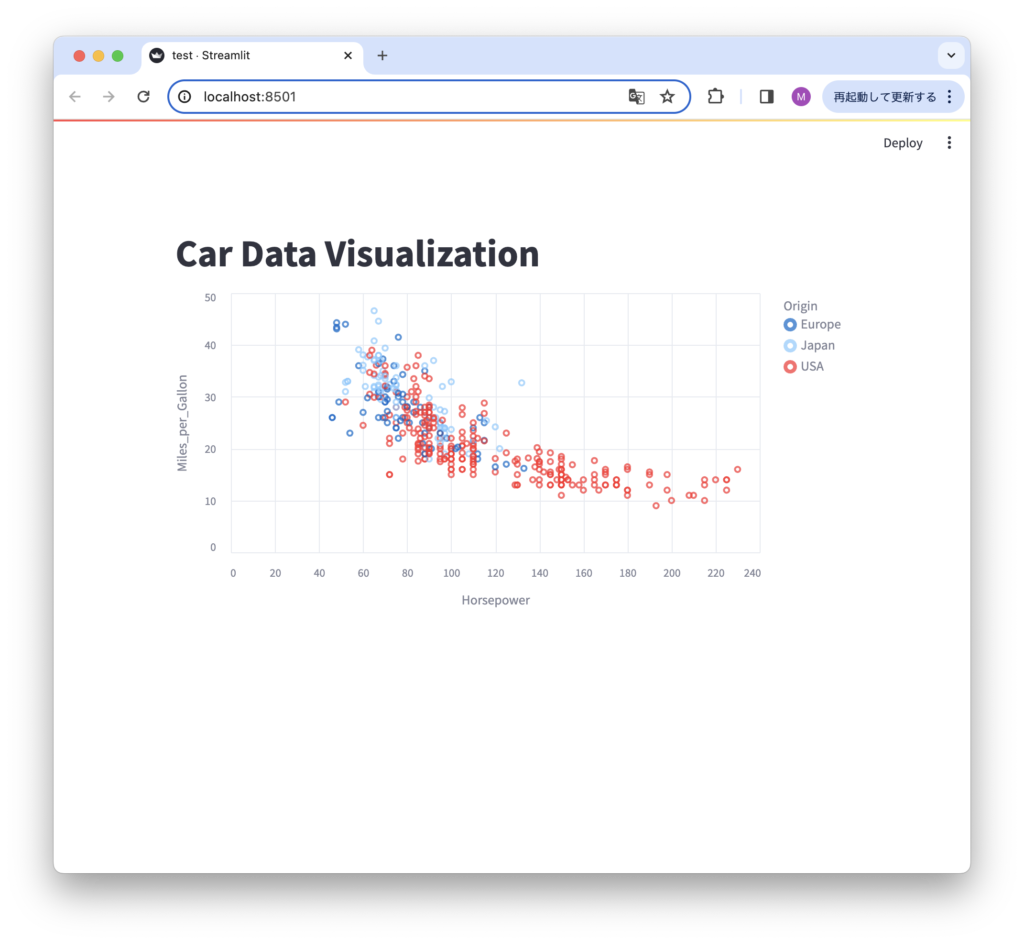
以下は、AltairとStreamlitを組み合わせたアプリの例です。
import streamlit as st
import altair as alt
from vega_datasets import data
st.title('Car Data Visualization')
source = data.cars()
chart = alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin'
).interactive()
st.altair_chart(chart, use_container_width=True)

インタラクティブなダッシュボードの開発方法
Streamlitを使えば、複数のグラフやウィジェットを組み合わせたインタラクティブなダッシュボードを簡単に開発できます。ユーザーの入力に応じてグラフを動的に更新するなど、インタラクティブな機能を実装することができます。
以下は、インタラクティブなダッシュボードの例です。セレクトボックスで車の原産国を選択すると、その国のデータに絞り込んだグラフが表示されます。
import streamlit as st
import altair as alt
from vega_datasets import data
st.title('Interactive Car Data Dashboard')
source = data.cars()
origin = st.selectbox('Select origin', ['All'] + source.Origin.unique().tolist())
if origin == 'All':
filtered_data = source
else:
filtered_data = source[source.Origin == origin]
chart1 = alt.Chart(filtered_data).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin'
).interactive()
chart2 = alt.Chart(filtered_data).mark_bar().encode(
x='Cylinders',
y='count()',
color='Origin'
).properties(width=300)
st.altair_chart(chart1, use_container_width=True)
st.altair_chart(chart2)
このように、AltairとStreamlitを組み合わせることで、美しくインタラクティブなデータ可視化Webアプリケーションを簡単に開発することができます。ぜひ実際のデータを使って試してみてください。
Altairを使いこなすための参考資料とチートシート
Altairを使いこなすためには、公式ドキュメントや関連する資料を参照することが重要です。ここでは、Altairの学習や開発に役立つ参考資料とチートシートを紹介します。
Altairの公式ドキュメントの読み方
Altairの公式ドキュメント(https://altair-viz.github.io/)は、Altairの使い方、API、サンプルコードなどが網羅的に解説されている資料です。各チャートタイプごとの詳細な設定方法も説明されており、ギャラリーページでは様々なグラフの例が掲載されています。コードも参照できるので、実践的な学習に役立ちます。
また、AltairはVega-Liteの文法に基づいているため、Vega-Liteのドキュメント(https://vega.github.io/vega-lite/)も参考になります。高度なカスタマイズが必要な場合は、Vegaのドキュメント(https://vega.github.io/vega/)も併せて参照すると良いでしょう。
グラフ作成に使えるPython & Altairのサンプルコード集
Altairを使ったデータ可視化の事例を集めたギャラリーサイトがいくつかあります。例えば、Altair Gallery(https://altair-viz.github.io/gallery/index.html)では、実際のデータとコードを見ることができるので、学習に役立ちます。
また、Altairを含むPythonでのデータ可視化の手法を解説した書籍も出版されています。コードを交えながら、データ可視化の基礎から応用までを学ぶことができます。例えば、『Python Data Science Handbook』(O’Reilly)by Jake VanderPlasは、Altairを使ったデータ可視化の事例も多く掲載されています。
Altairのチートシートと逆引き集
Altairの基本的な文法やよく使う設定をまとめたチートシートが公開されています。例えば、Altair Cheat Sheet(https://github.com/eitanlees/altair-cheat-sheet)では、各種チャートの作成方法やオプションの設定方法が一覧になっています。必要な情報をすぐに参照できるので、開発の効率化に役立ちます。
また、Altairを使っていて問題にぶつかったときは、スタック・オーバーフローなどの質問サイト(https://stackoverflow.com/questions/tagged/altair)を活用すると良いでしょう。他のユーザーが質問した内容と回答を参照できるので、同じような問題の解決方法が見つかることが多いです。新しい質問を投稿することで、コミュニティのサポートを受けることもできます。
以上の資料を活用することで、Altairを使ったデータ可視化の技術を効果的に学ぶことができるでしょう。公式ドキュメントを中心に、サンプルコード集やチートシートを参考にしながら、実際のデータを使って練習することをおすすめします。
結論:Altairでデータ可視化の可能性を広げよう
この記事では、Pythonのデータ可視化ライブラリであるAltairの特徴と使い方について詳しく解説してきました。Altairを使えば、シンプルで宣言的な文法により、少ないコード量で美しいグラフを作成することができます。折れ線グラフ、散布図、ヒストグラム、棒グラフ、箱ひげ図、ヒートマップ、地図など、様々なタイプのグラフに対応しており、データの特性に合わせて最適な可視化が行えます。
また、Altairは、インタラクティブ機能や複合グラフなど、高度なデータ可視化にも対応しています。ズームやパンなどのインタラクションを追加したり、複数のグラフを組み合わせたダッシュボードを作成したりと、データからより深い洞察を引き出すことができます。
さらに、Altairで作成したグラフは、StreamlitなどのWebアプリケーションフレームワークと組み合わせることで、簡単にWeb上で公開することができます。インタラクティブな操作が可能なデータ可視化アプリケーションを、ローコードで開発できるのも大きな魅力です。
以下は、Streamlitを使ってAltairのグラフを組み込んだ簡単なWebアプリケーションの例です。
import streamlit as st
import altair as alt
from vega_datasets import data
st.title('Interactive Car Data Visualization')
source = data.cars()
chart = alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
tooltip=['Name', 'Origin', 'Horsepower', 'Miles_per_Gallon']
).interactive()
st.altair_chart(chart, use_container_width=True)
このように、わずか数行のコードでインタラクティブなデータ可視化アプリケーションが作成できます。
Altairは、豊富なドキュメントやギャラリーが提供されているため、初心者でも効果的に学習を進められます。本記事で紹介したサンプルコードを参考にしながら、実際のデータを使って可視化を練習することをおすすめします。
データサイエンティストや研究者に限らず、Pythonを使ったデータ分析の現場で広く活用できるのがAltairの強みです。美しく表現力豊かなグラフを、手軽に作成できる利点は、あらゆる分野で役立つでしょう。ぜひAltairを使って、データ可視化の可能性を広げてみてください。新しい発見とより良い意思決定に繋がるはずです。