Pythonでデスクトップアプリケーションを開発したい、でもGUIプログラミングは難しそう…と思っている方に朗報です。PythonでGUIアプリケーションを手軽に開発できるフレームワーク「Tkinter」を使えば、シンプルで扱いやすいGUIアプリケーションを簡単に作成できます。この記事では、Tkinterの基本的な使い方からレイアウト設計、実践的なアプリケーション開発までを分かりやすく解説します。Pythonでのデスクトップアプリ開発の第一歩を踏み出しましょう!
- Tkinterの基本的な使い方
- ウィンドウ、ウィジェット、イベントの概念
- レイアウトマネージャ(pack、grid、place)の使い方
- イベントハンドラの設定方法
- 実践的な電卓アプリの作成方法
- Tkinter以外のGUIフレームワーク(PyQt、Kivy、wxPython)の特徴
- Tkinterの学習ポイントと活用シーン
- さらなる学習リソースと発展的トピック
Tkinterとは?PythonでのGUIアプリ開発に最適なフレームワーク
Pythonでデスクトップアプリケーションを開発する際、グラフィカルユーザーインターフェース(GUI)の構築は欠かせません。その際に活用できるのが、Python標準のGUIフレームワークであるTkinterです。
Tkinterの特徴と利点 – シンプルで扱いやすいGUIフレームワーク
Tkinterは、Tcl/Tkをベースに構築された、PythonでGUIアプリケーションを開発するための標準ライブラリです。シンプルで直感的なAPIを提供しているため、初心者にも扱いやすいという特徴があります。また、クロスプラットフォームに対応しているため、Windows、Mac、Linuxなど、様々な環境で動作させることができます。
Tkinterには、ボタン、テキストボックス、ラベルなど、GUIアプリケーションに必要な豊富なウィジェットが内蔵されています。さらに、pack、grid、placeといったレイアウトマネージャを使って、柔軟にGUI設計を行うことができます。
Tkinterを使うメリット – 学習コストが低くアプリ開発に集中できる
Tkinterは、Pythonの標準ライブラリであるため、追加のインストール作業が不要です。Pythonの知識があれば、すぐにGUIアプリ開発を始められるでしょう。学習コストが低く、開発効率が高いため、短期間でアプリケーションを構築することができます。
また、Tkinterには豊富なドキュメントや学習リソースが用意されています。コミュニティからのサポートも得やすく、初心者でも躓きにくい環境が整っています。
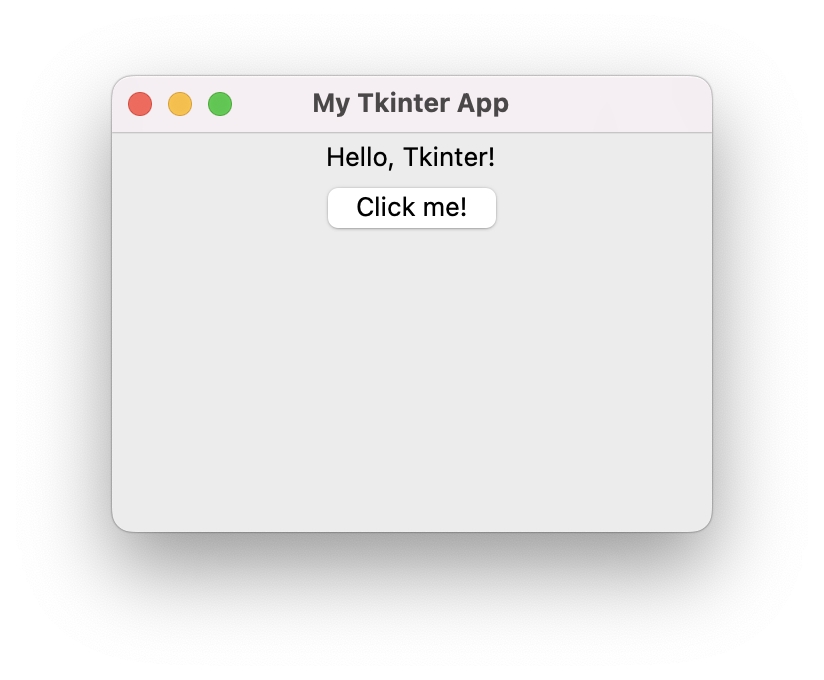
以下は、Tkinterを使った基本的なGUIアプリケーションのサンプルコードです。
import tkinter as tk
window = tk.Tk()
window.title("My Tkinter App")
window.geometry("300x200")
label = tk.Label(window, text="Hello, Tkinter!")
label.pack()
button = tk.Button(window, text="Click me!")
button.pack()
window.mainloop()

このコードでは、Tkinterを使ってウィンドウを作成し、ラベルとボタンを配置しています。わずか数行のコードで、機能的なGUIを構築できるのがTkinterの大きな利点です。
Tkinterを使えば、Pythonでのデスクトップアプリ開発を手軽に始められます。シンプルで扱いやすく、学習コストが低いため、初心者にもおすすめのGUIフレームワークです。次章では、Tkinterの基本的な使い方について詳しく解説していきます。
Tkinterの基本 – ウィンドウ、ウィジェット、イベントを理解しよう
Tkinterを使ったGUIアプリケーション開発には、大きく分けて3つの要素があります。ウィンドウ、ウィジェット、イベントです。これらの概念を理解することが、Tkinterを用いた開発の第一歩となります。
ウィンドウの作成と設定 – Tkアプリの土台を築く
Tkinterアプリケーションの土台となるのが、ウィンドウです。ウィンドウは、アプリケーションの基本的なコンテナであり、その上にウィジェットを配置していきます。Tkinterでは、トップレベルウィンドウ(Tk)とサブウィンドウ(Toplevel)の2種類のウィンドウを作成できます。
ウィンドウには、タイトル、サイズ、位置、アイコンなどの設定を行うことができます。以下は、ウィンドウを作成し、各種設定を行うサンプルコードです。
import tkinter as tk
window = tk.Tk()
window.title("My Application")
window.geometry("400x300")
window.iconbitmap("icon.ico")
window.mainloop()

上記のコードでは、Tk()でトップレベルウィンドウを作成し、title()でウィンドウのタイトルを設定しています。geometry()ではウィンドウのサイズと位置を指定し、iconbitmap()ではアプリケーションのアイコンを設定しています。
各種ウィジェットの使い方 – ボタン、テキストボックス、ラベルなど
ウィンドウ上に配置する部品を、ウィジェットと呼びます。Tkinterには、ボタン、ラベル、テキストボックス、チェックボックスなど、様々なウィジェットが用意されています。これらのウィジェットを組み合わせることで、ユーザーとのインタラクションを実現します。
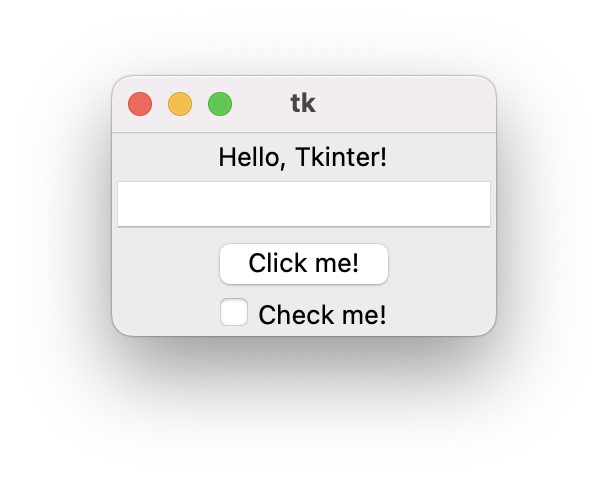
各ウィジェットには、固有のプロパティや設定が用意されており、それらを適切に設定することで、目的に応じたGUIを構築できます。以下は、各種ウィジェットの使用例です。
import tkinter as tk window = tk.Tk() label = tk.Label(window, text="Hello, Tkinter!") label.pack() entry = tk.Entry(window) entry.pack() button = tk.Button(window, text="Click me!") button.pack() checkbutton = tk.Checkbutton(window, text="Check me!") checkbutton.pack() window.mainloop()

上記のコードでは、Label、Entry、Button、Checkbuttonの4種類のウィジェットを作成し、pack()メソッドを使ってウィンドウ上に配置しています。
イベントの概念と処理方法 – ユーザーアクションに応答する
GUIアプリケーションでは、ユーザーのアクションに応じて適切な処理を行う必要があります。Tkinterでは、イベントという仕組みを使って、ユーザーのアクションを検知し、それに応じた処理を実行します。
イベントには、マウスイベント、キーボードイベント、ウィンドウイベントなど、様々な種類があります。イベントが発生した時の処理は、イベントハンドラ(コールバック関数)として記述します。以下は、ボタンクリックイベントを処理する例です。
import tkinter as tk
def on_button_click():
print("Button clicked!")
window = tk.Tk()
button = tk.Button(window, text="Click me!", command=on_button_click)
button.pack()
window.mainloop()
上記のコードでは、on_button_click()関数をボタンクリックイベントのイベントハンドラとして設定しています。ボタンがクリックされると、on_button_click()関数が呼び出され、”Button clicked!”というメッセージが出力されます。

ウィンドウ、ウィジェット、イベントの概念を理解することで、Tkinterを使ったGUIアプリケーション開発の基礎が身につきます。次章では、これらの要素を組み合わせて、実用的なアプリケーションを作成する方法を学んでいきます。
Tkinterレイアウト術 – 見やすく使いやすいGUI設計のコツ
Tkinterを使ってGUIアプリケーションを開発する際、レイアウトの設計は非常に重要です。ウィジェットの配置や整列を適切に行うことで、見やすく使いやすいインターフェースを作ることができます。ここでは、Tkinterのレイアウト設計に関する基本的な概念とテクニックを紹介します。
ジオメトリマネージャの種類と使い分け – pack、grid、placeの特徴
Tkinterには、pack、grid、placeの3種類のジオメトリマネージャが用意されています。それぞれのマネージャには特徴があり、状況に応じて使い分ける必要があります。
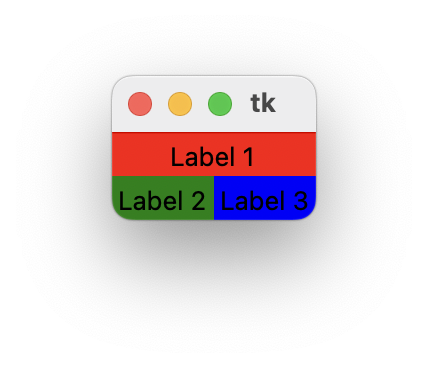
- pack:ウィジェットを縦または横方向に積み重ねていくシンプルなマネージャ。使い方が簡単で、単純なレイアウトを作成するのに適しています。
import tkinter as tk window = tk.Tk() label1 = tk.Label(window, text="Label 1", bg="red") label1.pack(side=tk.TOP, fill=tk.X) label2 = tk.Label(window, text="Label 2", bg="green") label2.pack(side=tk.LEFT, fill=tk.Y) label3 = tk.Label(window, text="Label 3", bg="blue") label3.pack(side=tk.RIGHT, fill=tk.BOTH) window.mainloop()

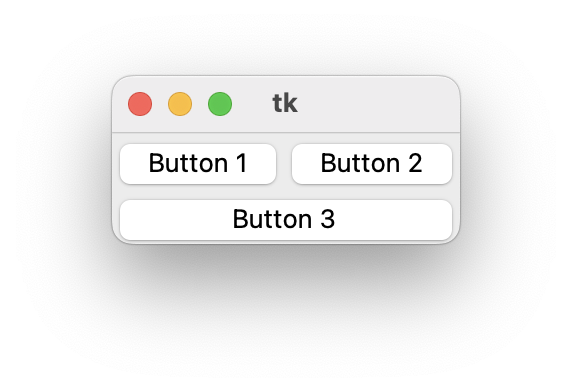
- grid:テーブル状のレイアウトを作成するためのマネージャ。行と列を使ってウィジェットを配置し、より複雑で整然としたレイアウトを実現できます。
import tkinter as tk window = tk.Tk() button1 = tk.Button(window, text="Button 1") button1.grid(row=0, column=0) button2 = tk.Button(window, text="Button 2") button2.grid(row=0, column=1) button3 = tk.Button(window, text="Button 3") button3.grid(row=1, column=0, columnspan=2, sticky=tk.W+tk.E) window.mainloop()

- place:絶対座標や相対座標を使って、ウィジェットを自由に配置するマネージャ。細かい位置調整が必要な場合に役立ちます。ただし、レスポンシブなレイアウトを作成するのは難しくなります。
レスポンシブなレイアウトを作る工夫 – ウィンドウサイズの変更に対応
GUIアプリケーションでは、ウィンドウのサイズが変更された場合にも、レイアウトが適切に調整されるようにする必要があります。Tkinterでは、ジオメトリマネージャの設定によって、レスポンシブなレイアウトを実現できます。
packやgridを使う場合、fill属性とexpand属性を適切に設定することで、ウィジェットの伸縮を制御できます。以下は、レスポンシブなレイアウトの例です。
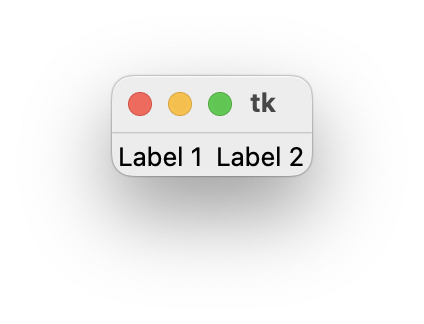
import tkinter as tk window = tk.Tk() frame1 = tk.Frame(window, bg="red") frame1.pack(side=tk.LEFT, fill=tk.BOTH, expand=True) frame2 = tk.Frame(window, bg="green") frame2.pack(side=tk.LEFT, fill=tk.BOTH, expand=True) label1 = tk.Label(frame1, text="Label 1") label1.pack(fill=tk.BOTH, expand=True) label2 = tk.Label(frame2, text="Label 2") label2.pack(fill=tk.BOTH, expand=True) window.mainloop()

上記のコードでは、2つのフレームを左右に配置し、それぞれのフレーム内にラベルを配置しています。フレームとラベルのfill属性とexpand属性を設定することで、ウィンドウのサイズが変更された場合にも、レイアウトが適切に調整されます。
レイアウト設計は、GUIアプリケーションの使いやすさに直結する重要な要素です。ジオメトリマネージャの特徴を理解し、適切に使い分けることで、見やすく使いやすいインターフェースを作ることができます。次章では、これらのテクニックを活用して、実践的なアプリケーション開発に取り組んでいきます。
Tkinterで実践アプリ開発 – 簡単な電卓アプリを作ってみよう
ここまでTkinterの基本的な使い方やレイアウト設計のコツを学んできました。それでは、これらの知識を活用して、実際に簡単な電卓アプリを開発してみましょう。電卓アプリは、数字ボタンと演算子ボタンを配置し、ユーザーの入力に応じて計算結果を表示するアプリケーションです。
電卓アプリの仕様とGUI設計 – 必要な機能と画面レイアウトを考える
まず、電卓アプリに必要な機能を整理しましょう。
- 数字ボタンと演算子ボタンを配置し、クリックされた数字や演算子を表示する
- 計算結果を表示するためのディスプレイ部分を用意する
- イコール(=)ボタンをクリックすると、入力された式を評価し、結果を表示する
- クリアボタンを用意し、ディスプレイの内容を消去できるようにする
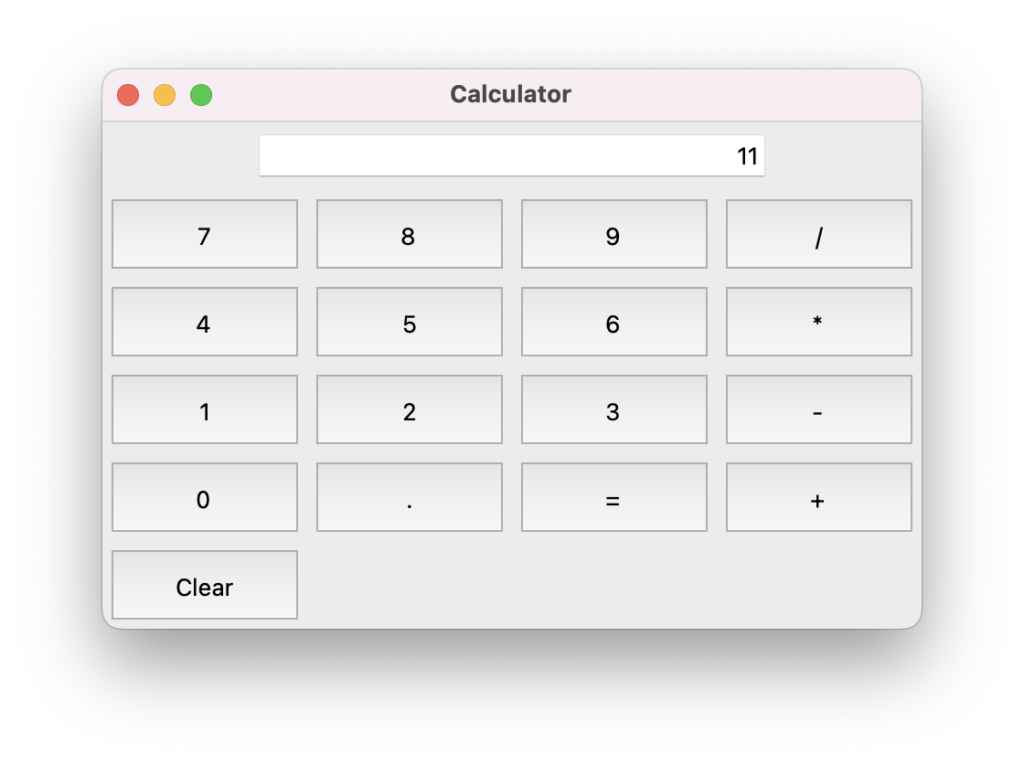
次に、これらの機能を実現するためのGUIレイアウトを設計します。gridマネージャを使って、ボタンを整然と配置しましょう。ディスプレイ部分にはEntryウィジェットを使用し、右寄せで数値を表示します。
以下は、電卓アプリのGUIレイアウトを作成するサンプルコードです。
import tkinter as tk
window = tk.Tk()
window.title("Calculator")
display = tk.Entry(window, width=30, justify=tk.RIGHT)
display.grid(row=0, column=0, columnspan=4, padx=5, pady=5)
buttons = [
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+'
]
row = 1
col = 0
for button in buttons:
tk.Button(window, text=button, width=8, height=2).grid(row=row, column=col, padx=2, pady=2)
col += 1
if col > 3:
col = 0
row += 1
tk.Button(window, text='Clear', width=8, height=2).grid(row=5, column=0, padx=2, pady=2)
window.mainloop()
電卓アプリのコーディング – Tkinterでロジックを実装する
GUIレイアウトが完成したら、次はアプリケーションのロジックを実装します。ボタンがクリックされたときのイベント処理を記述し、数字ボタンや演算子ボタンのクリックに応じて、ディスプレイの内容を更新していきます。
以下は、電卓アプリのロジックを実装したサンプルコードです。
import tkinter as tk
def click(key):
if key == '=':
result = eval(display.get())
display.delete(0, tk.END)
display.insert(tk.END, str(result))
elif key == 'Clear':
display.delete(0, tk.END)
else:
display.insert(tk.END, key)
window = tk.Tk()
window.title("Calculator")
display = tk.Entry(window, width=30, justify=tk.RIGHT)
display.grid(row=0, column=0, columnspan=4, padx=5, pady=5)
buttons = [
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+'
]
row = 1
col = 0
for button in buttons:
tk.Button(window, text=button, width=8, height=2, command=lambda x=button: click(x)).grid(row=row, column=col, padx=2, pady=2)
col += 1
if col > 3:
col = 0
row += 1
tk.Button(window, text='Clear', width=8, height=2, command=lambda: click('Clear')).grid(row=5, column=0, padx=2, pady=2)
window.mainloop()

上記のコードでは、click()関数を定義し、ボタンがクリックされたときの処理を記述しています。数字ボタンや演算子ボタンがクリックされたら、その値をディスプレイに追加します。イコールボタンがクリックされたら、eval()関数を使って入力された式を評価し、結果を表示します。クリアボタンがクリックされたら、ディスプレイの内容を消去します。
電卓アプリの改良とブラッシュアップ – 使いやすさを追求する
基本的な電卓アプリが完成したら、さらに使いやすさを追求するために、以下のような改良を加えることができます。
- キーボードからの入力に対応する
- 計算結果の桁数が大きい場合に、ディスプレイの表示を調整する
- エラー処理を追加し、無効な入力に対して適切なメッセージを表示する
- ボタンのデザインを改善し、視認性を高める
これらの改良を加えることで、ユーザーにとってより使いやすく、高品質な電卓アプリに仕上げることができるでしょう。
Tkinterを使った実践的なアプリケーション開発の例として、簡単な電卓アプリを作成してみました。この例を参考に、自分なりのアイデアを加えて、オリジナルのアプリケーションを開発してみてください。次章では、Tkinter以外のGUIフレームワークについても見ていきます。
Tkinter以外のGUIフレームワーク – 代表的なライブラリの比較
Tkinter以外にも、Pythonには様々なGUIフレームワークが存在します。それぞれのフレームワークには特徴があり、開発するアプリケーションの要件に合わせて選択する必要があります。ここでは、代表的なGUIフレームワークであるPyQt、Kivy、wxPythonを取り上げ、それぞれの特徴と使用例を紹介します。
PyQt – 豊富な機能を備えたクロスプラットフォームフレームワーク
PyQtは、C++のGUIフレームワークであるQtのPythonバインディングです。豊富なウィジェットとAPIを提供しており、高機能なアプリケーションを開発することができます。クロスプラットフォームに対応しているため、Windows、Mac、Linuxなどの環境で動作します。
PyQtでは、シグナル&スロット機構を使ってイベント駆動プログラミングを実現します。この機構により、ウィジェット間の通信を簡単に行うことができます。ただし、商用利用には注意が必要で、ライセンスの確認が必要となります。
以下は、PyQtを使った簡単なサンプルコードです。
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton
def on_button_clicked():
label.setText("Hello, PyQt!")
app = QApplication(sys.argv)
window = QWidget()
window.setGeometry(100, 100, 300, 200)
window.setWindowTitle("PyQt Example")
label = QLabel("Click the button", window)
label.move(50, 50)
button = QPushButton("Click me", window)
button.move(50, 100)
button.clicked.connect(on_button_clicked)
window.show()
sys.exit(app.exec_())
Kivy – OpenGLを使ったモダンなUIが作れるフレームワーク
Kivyは、OpenGLを使ってモダンでインタラクティブなUIを作成できるPythonのGUIフレームワークです。クロスプラットフォームに対応しており、デスクトップアプリケーションだけでなく、モバイルアプリケーションの開発にも適しています。
KivyではKVファイル(Kivyの独自言語)を使ってUIの構造を宣言的に記述できるため、コードとUIの分離が容易になります。また、マルチタッチやジェスチャーなどのモバイル向け機能もサポートしています。
以下は、Kivyを使った簡単なサンプルコードです。
from kivy.app import App
from kivy.uix.button import Button
class MyApp(App):
def build(self):
return Button(text="Hello, Kivy!", font_size=30)
if __name__ == '__main__':
MyApp().run()
wxPython – ネイティブな外観を実現するクロスプラットフォームフレームワーク
wxPythonは、C++のGUIツールキットであるwxWidgetsのPythonバインディングです。クロスプラットフォームに対応しており、各プラットフォームのネイティブな外観を持つUIを作成できます。
wxPythonには、豊富なウィジェットとイベントシステムが用意されています。Pythonらしいシンプルな記述でアプリケーションを開発できるため、学習コストが比較的低くなっています。
以下は、wxPythonを使った簡単なサンプルコードです。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='wxPython Example')
panel = wx.Panel(self)
self.text_ctrl = wx.TextCtrl(panel, pos=(5, 5))
my_btn = wx.Button(panel, label='Press Me', pos=(5, 55))
my_btn.Bind(wx.EVT_BUTTON, self.on_press)
self.Show()
def on_press(self, event):
value = self.text_ctrl.GetValue()
if not value:
print("You didn't enter anything!")
else:
print(f'You typed: "{value}"')
if __name__ == '__main__':
app = wx.App()
frame = MyFrame()
app.MainLoop()
PyQt、Kivy、wxPythonはそれぞれ特徴があり、開発するアプリケーションの要件に応じて選択することが重要です。例えば、デスクトップアプリケーションを開発する場合はPyQtやwxPythonが適しており、モバイルアプリケーションを開発する場合はKivyが適しています。
これらのフレームワークを比較することで、自分のプロジェクトに最適なGUIフレームワークを選択することができるでしょう。
まとめ – Tkinterでデスクトップアプリ開発の第一歩を踏み出そう
本記事では、Python標準のGUIフレームワークであるTkinterについて、基本的な使い方からレイアウト設計、実践的なアプリケーション開発まで幅広く解説してきました。Tkinterを使えば、シンプルで扱いやすいGUIアプリケーションを手軽に開発することができます。
Tkinterの学習ポイントと活用シーン
Tkinterを学ぶ上で重要なポイントは、以下の通りです。
- ウィンドウ、ウィジェット、イベントの基本的な構成要素を理解する
- pack、grid、placeなどのレイアウトマネージャの使い方を覚える
- イベントハンドラを使って、ユーザーアクションに応答する方法を学ぶ
- サンプルコードを実際に動かして、Tkinterの動作を体験する
- 公式ドキュメントやチュートリアルを参照しながら、体系的に学習する
Tkinterは、以下のようなシーンで活用できます。
- 小規模なデスクトップアプリケーションの開発
- 社内ツールやユーティリティの作成
- プロトタイピングや概念実証(PoC)の際のGUI構築
- Pythonの学習やプログラミング教育での使用
- Raspberryパイなどの組み込み環境でのGUIアプリケーション開発
Tkinterを使えば、例えば以下のようなアプリケーションを作成することができます。
- ToDo管理アプリ
- 家計簿アプリ
- 単語帳アプリ
- 画像ビューアアプリ
- ミニゲーム
Tkinterのさらなる学習リソースと発展的トピック
Tkinterについてさらに学びたい方は、以下のようなリソースを活用してみてください。
- 公式ドキュメント: https://docs.python.org/ja/3/library/tkinter.html
- Tkinterチュートリアル(英語): https://www.tutorialspoint.com/python/python_gui_programming.htm
また、以下のような発展的なトピックにも挑戦してみてください。
- Tkinterアプリケーションのパッケージング・配布方法
- TkinterとSQLiteを組み合わせたデータベースアプリケーションの開発
- Tkinterを使ったネットワーク通信アプリケーションの作成
- TkinterとOpenCVを組み合わせた画像処理アプリケーションの開発
- Tkinterを使ったゲーム開発の基礎
Tkinterは、PythonでのGUIアプリケーション開発の入門として最適なフレームワークです。本記事で紹介した内容を元に、自分なりのアイデアを追加して、オリジナルのアプリケーションを開発してみてください。Tkinterを使いこなすことで、デスクトップアプリ開発の扉が大きく開かれることでしょう。
関連リンク
公式ドキュメント
この記事をよんで大枠を掴んだ後は公式ドキュメントで理解を深めましょう!きっとGUI開発の新しい世界が開けるはずです!
その他のGUIライブラリ
他のGUIライブラリに関してはこちらを御覧ください!
 【初心者向け】Kivy Pythonで始めるクロスプラットフォームGUIアプリ開発入門
【初心者向け】Kivy Pythonで始めるクロスプラットフォームGUIアプリ開発入門
 【比較あり】dearpyguiでPythonのGUI開発が超簡単に!基礎から応用までを初心者向けに徹底解説
【比較あり】dearpyguiでPythonのGUI開発が超簡単に!基礎から応用までを初心者向けに徹底解説
 PySimpleGUI入門 – たった5分で理解する使い方と実装例
PySimpleGUI入門 – たった5分で理解する使い方と実装例
 【PyQt入門】たった7ステップでPythonデスクトップアプリ開発!基本から実践まで網羅
【PyQt入門】たった7ステップでPythonデスクトップアプリ開発!基本から実践まで網羅